[row]
[span size=”2″][/span]
[span size=”8″]
Your Featured Image (or large thumbnail) is what will entice potential buyers to look at more of your art. The size of the image should be exactly 600 by 500, and exported as a PNG file with a transparent background. You can download our Style Guide and Template assets right here, for a quick-start to producing your own Featured Images. Or continue reading…
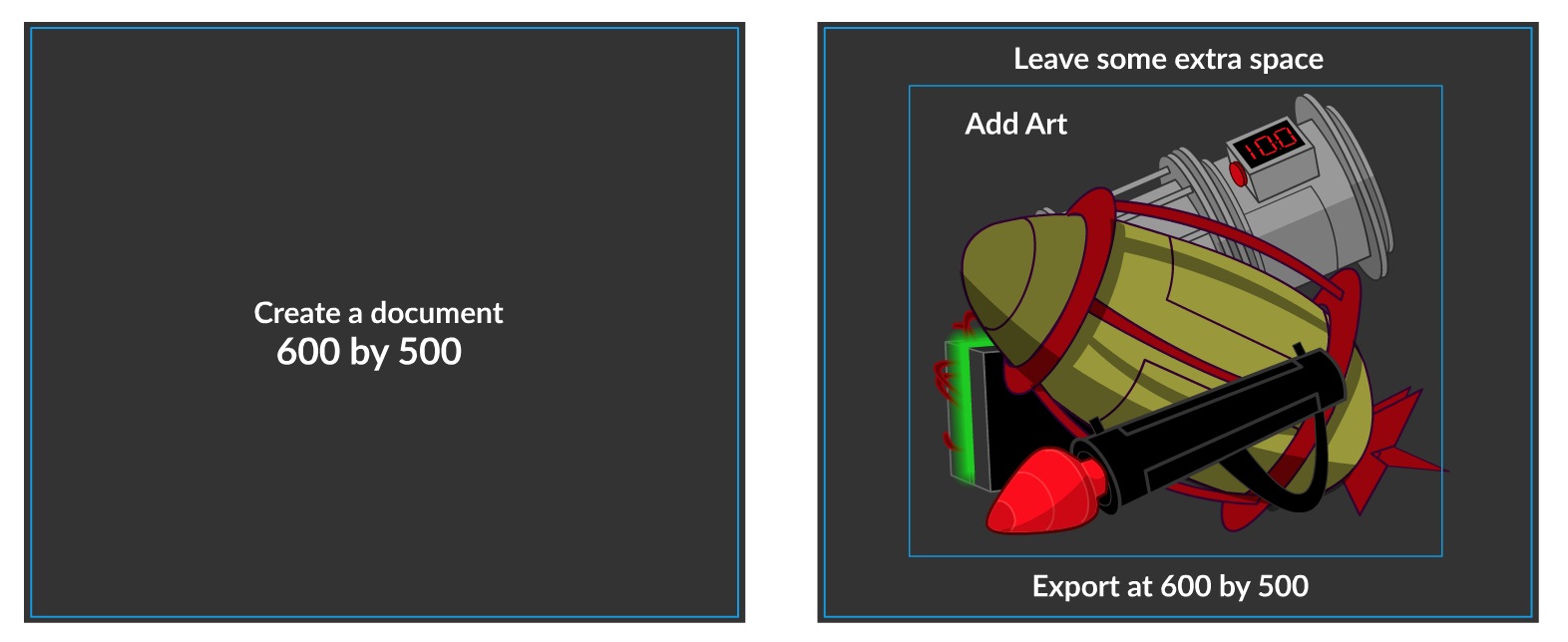
Place your art in the middle of the document with some extra space around the sides.

Once added to the site, your Featured Image will have a grey gradient background behind it. For example…

What not to do? Your Featured Image will always include the title of your work nearby (usually written below it), so you do not need to include the title or a logo within the graphic itself. Focus instead on elements of the art included in your package.
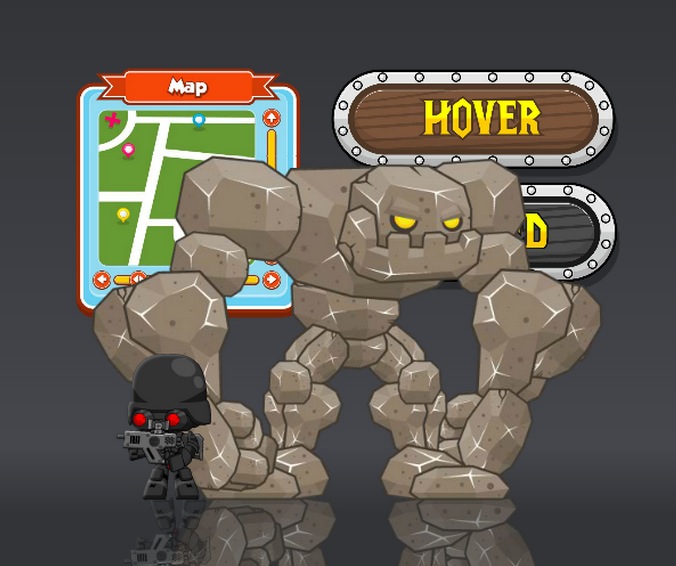
If your product contains a variety of work, for example, Characters, GUI, Window Interface, etc, try to use an element of each to imply the product is worth checking out. Below is a good example…

Potential buyers will be more enticed by a graphic like this, instead of a logo. Keep in mind, you might make great logos, but the next guy or gal might not be as talented. And your great logo, might not look as sharing the same screen space with an artist that mishandled using the same font. We want to avoid visual clutter here at Game Art Partners, and there’s no quicker way to confuse than senses than a lot of in-your-face logos or promotional text full of poorly beveled fonts. Just let your style of art stand on it’s own merit.
[/span]
[span size=”2″][/span]

